En una época en la que los móviles y las tablets son casi tan útiles para navegar como un ordenador, es el momento de hablar del diseño responsive. Creado y definido por Ethan Marcotte, esta técnica se puede traducir como diseño web adaptativo o lo que es lo mismo un diseño que se adapta al dispositivo sin importar que sea un smartphone, tablet u ordenador.
En una época en la que los móviles y las tablets son casi tan útiles para navegar como un ordenador, es el momento de hablar del diseño responsive. Creado y definido por Ethan Marcotte, esta técnica se puede traducir como diseño web adaptativo o lo que es lo mismo un diseño que se adapta al dispositivo sin importar que sea un smartphone, tablet u ordenador.
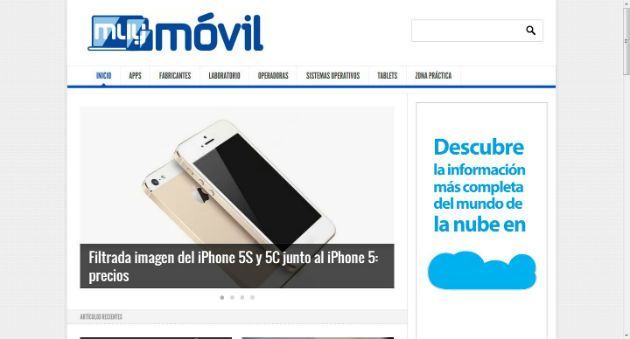
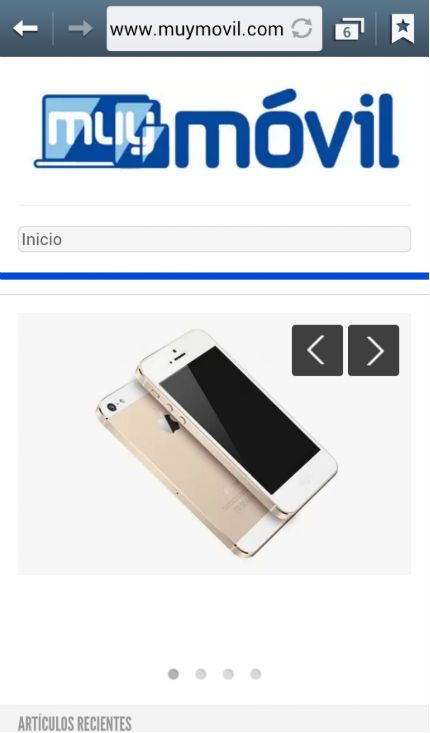
Para verlo en plena acción solo basta entrar en nuestra web dedicada al mundo de la movilidad, MuyMóvil, desde diferentes dispositivos. Aquí os dejamos la prueba:
Arriba, MuyMóvil desde un Chrome para PC y abajo, desde el navegador de un Samsung Galaxy S3.
Pros y contras del diseño responsive
La idea de este diseño es su principal ventaja: poder ser visto en todos los dispositivos sin problema. Quizás por ello cada vez más desarrolladores web utilizan este tipo de diseños para que la experiencia de navegación se pueda adecuar a todos los formatos, navegadores y resoluciones de pantallas.
Además, el diseño responsive es aupado por grandes del SEO como Google. El gigante anima a los desarrolladores a utilizar esta técnica que potencia el posicionamiento porque solo aparece una URL de búsqueda y la interacción social porque hace la web más amigable. También reduce el mantenimiento por aquello de que es apto para todas las plataformas por igual.
Sin embargo, todavía es una técnica en pañales. Aunque en el diseño todo va muy deprisa, todavía es un diseño que se comienza a implementar por lo que pueden aparecer problemas técnicos o de implementación. Aún así existen muchas plantillas que ya incorporan esta opción y hacen más sencillo su uso.
Diseño responsive ¿Sí o no?
Si todavía te estás planteando si este tipo de diseño es mejor para tu página web o no, te podemos dar una respuesta: Sí. Prácticamente las desventajas son nulas si vemos las ventajas. Es por ello que es una buena solución para pensar en un rediseño de nuestro sitio corporativo y hacerlo más eficaz donde podamos adaptarnos a todas las realidades de navegación.
¿Tienes un diseño responsive? ¿Qué te parecen? Abiertos los comentarios para vuestras ideas o críticas.