Las crecientes ventas de dispositivos móviles han hecho que las formas de navegar por Internet cambien. Cada vez es más habitual consultar una página web desde un smartphone o buscar información a través de una tablet.
Las crecientes ventas de dispositivos móviles han hecho que las formas de navegar por Internet cambien. Cada vez es más habitual consultar una página web desde un smartphone o buscar información a través de una tablet.
Entonces ¿tenemos que adaptarnos a este cambio? La respuesta es un rotundo sí porque la movilidad con estos productos u otros ha llegado para quedarse. Así, nos tenemos que adaptar a este cambio de consumo de contenidos.
Para ayudaros desde MuyCanal os presentamos algunos consejos para conseguir que nuestra página se vea bien tanto en un smartphone como en una tablet.
De cualquier forma, antes de ponernos en marcha es muy recomendable tener claro cuál es nuestro objetivo, qué dispositivos queremos cubrir y cuál es nuestro presupuesto para ello. En base a ello iremos por un camino u otro.
Adaptación técnica
Partiendo de la base de que hay diversos sistemas operativos móviles y dentro de ellos diferentes terminales, debemos tener claro hasta dónde queremos llegar. Android o iOS son las opciones más populares pero no está de más analizar desde qué tipo de dispositivos se accede a nuestra web para adaptarnos a ellos. A partir de ahí, estos son los pasos:
- Podemos recurrir a una empresa desarrolladora. Su experiencia nos ayudará a decantarnos por una opción y sus consejos nos ayudarán a desarrollar la versión móvil más completa. Eso sí, esta opción requerirá un presupuesto pero nos asegura que los resultados serán profesionales.
- Si por el contrario, nuestro presupuesto precisa de opciones más económicas podemos acudir a servicios como Mobi Ten, goMobi o MoFuse. Estas herramientas on-line con funciones gratuitos y otras de pago más avanzadas, nos permite crear una web móvil de forma sencilla.
- También se puede recurir a la habilidad de un programador. Si en nuestra compañía contamos con uno, podemos encargarle la labor de cambiar el CSS de la web. No obstante, es una tarea complicada y larga que nos permitirá adaptar la web de una forma muy personalizada.
- Si contamos con una web en WordPress también podemos recurrir a los plugin. Los más famosos WPtouch y WordPress Mobile Pack. Con ellos crearemos en poco minutos una versión móvil a partir de la plantilla que ya tenemos en el popular cms.
- El flash a nivel general está prohibido. Los dispositivos de Apple (iPhone, iPad) no soportan esta tecnología por lo que si queremos que los usuarios, al menos, puedan ver nuestra web tendremos que evitarlo.
- Tampoco es recomendable el uso de Java para este tipo de dispositivos.
- Vídeos, galerías o animaciones no son recomendadas para estos dispositivos. Además de consumir tráfico de datos excesivos, también afectan a la usabilidad.
- HTML5 puede ser una opción interesante para adaptar nuestra web. La mayoría de navegadores de los nuevos dispositivos soportan esta tecnología por lo que nos puede ayudar a que la página se lea en todos los smartphones y tablets.
- No a las ventanas emergentes. Los navegadores móviles son mucho menos manejables que los de un ordenador. De ahí que las ventanas emergentes puedan ser engorrosas para los usuarios.

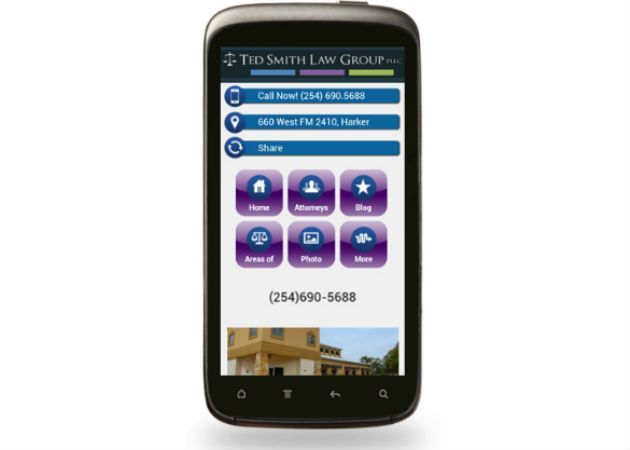
Adaptación de diseño
En el caso del diseño debemos tener en cuenta varios parámetros para adaptar nuestra web a los dispositivos móviles. En este sentido, tendremos que plantearnos si es mejor crear una versión desde cero o es mejor adaptar la que ya tenemos.
- Quizás el mejor consejo para adaptar nuestra web a un dispositivo móvil es diseñarla de forma muy sencilla. Aunque nos pueda parecer evidente, existen muchas versiones que intentar incluir tanta información que finalmente no ofrecen más qeu una experiencia negativa.
- Navegación sencilla. Así como en la versión para ordenador podemos incluir iconos más ajustados, en los dispositivos móviles debemos tener cuidado con las imágenes linkadas muy juntas.
- Emplear fuentes y tamaños legibles para dispositivos de pantalla pequeña es esencial. No podemos pretender que se lea igual que en un ordenador.